- Implementing Blocks & Slots in delegate classes.
- Overriding templates.
- Configuration directives in the various INI files.
- Preferences.
- Permissions & Authentication.
- CSS
- Javascript
All of these strategies have a time and place. Before rolling up your sleeves and delving into templates, blocks, slots, preferences, and the like, I recommend seeing how far you can get with just pure CSS by creating your own custom stylesheet.
Using CSS, you can change the logo, hide components on the page, change color schemes, and even modify the layout to a certain extent. Using a modern web browser like Chrome that includes some developer tools, it is fairly easy to peruse the DOM and come up with the appropriate CSS to modify it to your liking.
In this post I will show you how to change the logo and hide unnecessary sections of the UI by:
- Adding a custom CSS stylesheet to your Xataface application.
- Using Chrome's developer tools to identify the parts of the page that you want to modify or hide.
- Modifying or hiding portions of the UI that we identified in the previous step by adding CSS rules to our CSS file.
Including a Custom Stylesheet
We start by creating a blank CSS file in our application's directory. We'll call it "style.css". Then we need to tell Xataface to include this file in the <head> of all pages that are rendered in the app. We do this inside the beforeHandleRequest() method of the Application delegate class (since this is run before every request is handled so we can ensure that the code will be executed:
We make use of the Dataface_Application class's addHeadContent() method that allows you to embed arbitrary content in the <head> section. We use it here to add a <link> tag which includes our stylesheet.
We make use of the Dataface_Application class's addHeadContent() method that allows you to embed arbitrary content in the <head> section. We use it here to add a <link> tag which includes our stylesheet.
Changing the Logo
In this example, I'm using the G2 theme. Instructions for other themes will be slightly different because the logo is displayed in different positions using different methods.
Steps:
- Open your Xataface application in Chrome.
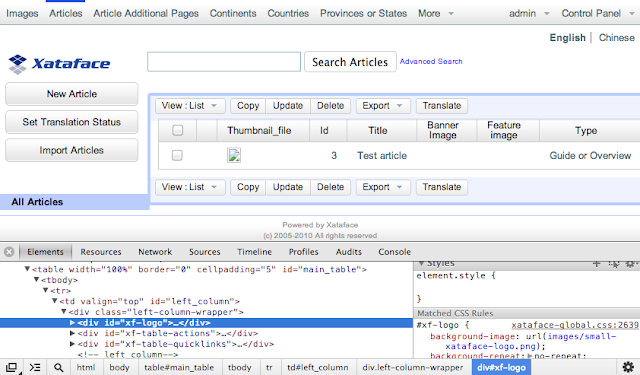
- Right click on the Xataface logo, and select "Inspect Element".
- This will open the document inspector so that you can actually see the HTML document tree. If you got here by right-clicking on the Xataface logo, then it should show up with the xataface logo div tag selected.
- With the xf-logo div selected you should be able to review the CSS rules that apply to that tag. The first matched rule (seen in the lower right of the above screenshot) specifies that the background-image is at images/small-xataface-logo.png. This gives us a clue as to how to craft our own CSS rule to override this background-image. Let's add a CSS rule in our style.css file to specify a different image file.
#xf-logo {
background-image: url(images/custom-logo.png);
}
Note that URLs in a CSS file are relative to the location of the stylesheet. Therefore, we need to place our custom-logo.png file inside the "images" directory which should be at the same level as the style.css file (i.e. in the main site directory). - Reload our page in the browser and see if the change worked:
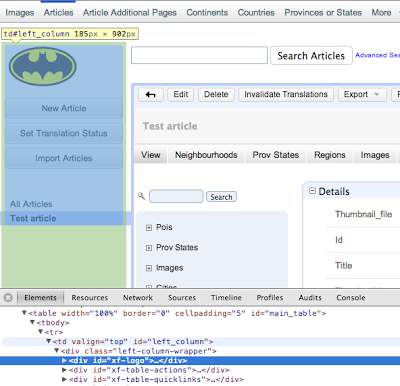
- It looks like it worked, but since our new logo is a different size than the old one, we need to change the dimensions of the xf-logo div tag, so let's make the following change in the style.css file:
- And now refresh the page to see the change:
- You may want to tinker a little more with the CSS to adjust the position of the logo, but we're pretty much there.
Hiding Sections of the Page
Another common request is to hide sections of the page that your users don't need to access. Keep in mind that there is a difference between your users not needing to access a feature and not being permitted to access a feature is very important.
Never rely on CSS to hide features that the user shouldn't have access to. Use permissions for this. Only use CSS to hide sections that aren't needed.
That said, let's take a look at the "View" page for a record, and make some decisions about which parts of the page are necessary, and which parts we want to keep.
As an example, let's take an extreme approach and hide everything except what appears inside the "Details" portlet. No menus. No logos. No search box, etc...
Removing the Left Column
- Let's use Chrome again to inspect the document so we can figure our how to target the left column. We just need to right click somewhere in the left column and select "Inspect Element" option to open the element inspector. We can then hover over the various tags and see some feedback in the browser panel as the representation of tags on which you hover become selected.
- We see that the id of the left column <td> tag is "left_column", so we can hide this in our style.css file by adding:
Now, reloading the page we see that the left column is now gone.
- Now, employing similar investigation techniques, we remove the top menu, the search box, the internal left column (i.e. with the tree menus and the record search), by adding the following to our CSS file:
And the result is:

With all of the sections removed, we are left with just the portions of the page that we want to display.
There is much more that can be done with CSS to customize the look and feel of a Xataface application. We have only scratched the surface here. I'll let you run with it from here to see what your creativity spawns.







Excellent!
ReplyDeleteFive weeks ago my boyfriend broke up with me. It all started when i went to summer camp i was trying to contact him but it was not going through. So when I came back from camp I saw him with a young lady kissing in his bed room, I was frustrated and it gave me a sleepless night. I thought he will come back to apologies but he didn't come for almost three week i was really hurt but i thank Dr.Azuka for all he did i met Dr.Azuka during my search at the internet i decided to contact him on his email dr.azukasolutionhome@gmail.com he brought my boyfriend back to me just within 48 hours i am really happy. What’s app contact : +44 7520 636249
DeleteCould someone please advice me in how to left-align all data in all columns in a tables list-view?
ReplyDeleteI have been able to left-align the column headers with the following:
#result_list{
text-align: left;
}
I have how ever not been able to find any css identity that will impact the rendering of the datarows of the list.
Many thanks in advance.
I don't have the exact answer for you, but the key is to look at the structure of the HTML. I might try things like:
Delete#result_list td {
text-align:left;
}
or
#result_list td >div {
text-align:left;
}
Hi, I try to change logo but I have this error.
ReplyDeleteCan u help me please?
public function beforeHandleRequest(){ Dataface_Application::getInstance() ->addHeadContent( sprintf('', htmlspecialchars(DATAFACE_SITE_URL.'/style1.css') ) ); }
Fatal error: Class 'conf_ApplicationDelegate' not found in /Applications/MAMP/htdocs/gardumo/xataface/Dataface/Application.php on line 3024
Much obliged for the post and extraordinary tips..even I likewise feel that diligent work is the most essential part of getting achievement..
ReplyDeletecss beautifier
This comment has been removed by the author.
ReplyDelete
ReplyDeleteKeep up the good work! Check out latest deals and offers at RetailEscaper
Hello i am here to spread this good news to the entire world on how i got my ex love back.I was going crazy when my love left me for another girl last month,But when i meet a friend that introduce me to DR IROSI the great messenger to the oracle that he serve,I narrated my problem to DR IROSI about how my ex love left me and also how i needed to get a job in a very big company.He only said to me that i have come to the right place were i will be getting my heart desire without any side effect.He told me what i need to do,After it was been done,In the next 2 days,My love called me on the phone and was saying sorry for living me before now and also in the next one week after my love called me to be pleading for forgiveness,I was called for interview in my desired company were i needed to work as the managing director..I am so happy and overwhelmed that i have to tell this to the entire world to contact DR IROSI at the following email address DRIROSISOLUTIONCENTER@GMAIL.COM and get all your problem solve..No problem is too big for him to solve..Contact him direct on DRIROSISOLUTIONCENTER@GMAIL.COM or call his mobile number or add him up on whatsapp via (+2348118829771). and get your problems solve like me.
ReplyDeleteLOVE SPELLS THAT WORKS I am sharing this testimony to partners suffering in their relationships because there is an enduring solution.
ReplyDeleteMy husband left me and our 2 kids for another woman for 3 years. I tried to be strong just for my kids but I could not control the pains that torment my heart. I was hurt and confused. I needed a help, so i did a research on the internet and came across a site where I saw that Dr. Aluya a spell caster, can help get lovers back. I contacted him and he did a special prayer and spells for me. To my surprises, after some days, my husband came back home. That was how we reunited again and there was a lot of love, joy and peace in the family.
You can as well contact Dr. Aluya , a powerful spell-caster for solutions on his contact aluya.48hoursspelltemple@gmail.com or directly on Whats App: +2348055431163
Hello i am here to spread this good news to the entire world on how i got my ex love back.I was going crazy when my love left me for another girl last month,But when i meet a friend that introduce me to DR IROSI the great messenger to the oracle that he serve,I narrated my problem to DR IROSI about how my ex love left me and also how i needed to get a job in a very big company.He only said to me that i have come to the right place were i will be getting my heart desire without any side effect.He told me what i need to do,After it was been done,In the next 2 days,My love called me on the phone and was saying sorry for living me before now and also in the next one week after my love called me to be pleading for forgiveness,I was called for interview in my desired company were i needed to work as the managing director..I am so happy and overwhelmed that i have to tell this to the entire world to contact DR IROSI at the following email address DRIROSISOLUTIONCENTER@GMAIL.COM and get all your problem solve..No problem is too big for him to solve..Contact him direct on DRIROSISOLUTIONCENTER@GMAIL.COM or call his mobile number or add him up on whatsapp via (+2348118829771). and get your problems solve like me.
ReplyDeleteI want to use this great opportunity to thank Dr Aluya for helping me to get my boyfriend back after 3 months of breakup. My boyfriend breakup with me because he see another girl at his working place and told me he is no longer interested in me and live me in pain and heart break. I seek for help on the internet and i saw so many good talk about this great spell caster Dr Aluya and I contacted him also and explain my problems to him and he cast a love spell for me which i use to get back my boyfriend within the period of 48 hours and i am so grateful to him for the good work he did for me,that is why i also want to let everyone who is in need of help out there to also seek help from him so he can help.His email is aluya.48hoursspelltemple@gmail.com or whatsapp: +2348110493039
ReplyDeleteMy name is Louis Edmond, I am from USA. I want to share a testimony about Dr Aluya, a great spell caster who is very straight forward with his words of casting spells. When my Wife left me for another Man i was so confused,but one a day a friend of mine gave me the email address of this great spell caster called dr Aluya, I contacted this man and explained to him all that i was going through,he then told me to be calm and not worry anymore because my case is a very easy one. At first I never believed all that he was saying until when my husband returned home two days later begging me to forgive him for all that he had done to me and to please accept him back into my life,I was so amazed,I never believed it was going to happen that fast.
ReplyDeleteThis man is truly great indeed. Contact him today for a perfect solution to your love problem, aluya.48hoursspelltemple@gmail.com. or whatsApp him +2348110493039
Hi everyone, my name is Rabueil Islam
ReplyDeleteand am from London, I met this spell caster called Dr Aluya of aluya.48hoursspelltemple@gmail.com online and so many other, but i decided to go with this particular spell caster and this is about 2 weeks ago. I needed the spell caster to reunite me and my lover because she started behaving strange and a day came she text me and told me she cannot continue with the relationship anymore, that she just want to be alone. But a close friend of hers shows the guy to me that she was now dating. So i contacted this spell caster because i was totally heart broken and i smoked and get drunk till i could not even notice if am standing or lying.This spell caster told me not to worry, he gave me hope that am to have her again just like old times, and i provided all the requirements, and in just 5 days, my ex lover called me crying over the phone asking for me to forgive her for her stupid act, and she swore with her mother grave to love me and never hurt me again.This was what the spell caster earlier told me and it came after he has done the spell and that same night, my lover came to my house and spend the night with me.I have never seen spell as powerful as this but now, am convinced that Dr Aluya is the best ever, You can contact him through him email address:aluya.48hoursspelltemple@gmail.com or WhatsApp: +2348110493039
My lover dumped for another woman with two kids i was confused until i came
ReplyDeletein contact with Dr Aluya who helped me with a powerful love spell that
brought him back within 2 days. contact Dr Aluya for help on :
Email :aluya.48hoursspelltemple@gmail.com or WhatsApp him +2348110493039
Dr. Obodubu Monday is recognised all over the world of marine kingdom, As one of the top fortunate and most powerful native doctor of charms casts from the beginning of his ancestors ship until now Dr. Obodubu Monday lives strong among all other native doctors, there have never been any form of impossibility beyond the control of Dr. Obodubu Monday it doesn't matter the distance of the person with the problems or situation, all you have to do is believe in the native doctor Dr. Obodubu Monday cast that works, he always warns never to get his charms cast if you do not believe or unable to follow his instruction. it is the assignment of the native doctor Dr. Obodubu Monday to offer services to those in need of spiritual assistance not minding the gravity of your situations or distance as long as water, sea, ocean, lake, river, sand, etc. are near you, then your problems of life would be controlled under your foot. if you need any spiritual help on any of these call Doctor Obodubu on :+2349058774809
ReplyDeleteGet Your Love Back
Fruit Of The Womb
Fibroid
Business Boom
Financial Breakthrough
Get Rich Without Ritual
Do As I Say
Bad Dream
Promise And Fail
Epilepsy
Land/Court Case
Mental Disorder
Political Appointment
Visa Approval
Cancer
Examination Success
Spend And Get Back
Good Luck
Natural Neath
Hypertension
Stroke
Sickle cell
Impotency
Win Court case
Promotion At Work
Commanding Tone
Protection Ring
Marriage Success
Love Ring
Favour Ring
Recover Lost Glory
Spiritual Power For Men Of God
Travel Success Ring
Job Success
Lotto/Pool Win/betnaija win
And Many
More make haste to call or Or WhatApp Baba Doctor Obodubu Monday on +2349058774809 for spiritual problem today and you will surely get solution to all your predicament
Dr. Obodubu Monday is recognised all over the world of marine kingdom, As one of the top fortunate and most powerful native doctor of charms casts from the beginning of his ancestors ship until now Dr. Obodubu Monday lives strong among all other native doctors, there have never been any form of impossibility beyond the control of Dr. Obodubu Monday it doesn't matter the distance of the person with the problems or situation, all you have to do is believe in the native doctor Dr. Obodubu Monday cast that works, he always warns never to get his charms cast if you do not believe or unable to follow his instruction. it is the assignment of the native doctor Dr. Obodubu Monday to offer services to those in need of spiritual assistance not minding the gravity of your situations or distance as long as water, sea, ocean, lake, river, sand, etc. are near you, then your problems of life would be controlled under your foot. if you need any spiritual help on any of these call Doctor Obodubu on :+2349058774809
ReplyDeleteGet Your Love Back
Fruit Of The Womb
Fibroid
Business Boom
Financial Breakthrough
Get Rich Without Ritual
Do As I Say
Bad Dream
Promise And Fail
Epilepsy
Land/Court Case
Mental Disorder
Political Appointment
Visa Approval
Cancer
Examination Success
Spend And Get Back
Good Luck
Natural Neath
Hypertension
Stroke
Sickle cell
Impotency
Win Court case
Promotion At Work
Commanding Tone
Protection Ring
Marriage Success
Love Ring
Favour Ring
Recover Lost Glory
Spiritual Power For Men Of God
Travel Success Ring
Job Success
Lotto/Pool Win/betnaija win
And Many
More make haste to call or Or WhatApp Baba Doctor Obodubu Monday on +2349058774809 for spiritual problem today and you will surely get solution to all your predicament
I was searching for help on the internet to get my ex husband back after he divorced me 5 months ago, i came across so many testimonies from different people and they are all talking about this wonderful man called Doctor ODIBOH DADA on how he help them to save their marriage and relationships and i also contact him on his email (odibohsolutionhome@gmail.com) and explain my problem to him and he did a nice job by helping me to get my divorced husband back within 3 days and later on i got pregnant for him, for we have been married for 6 years no pregnancy .. I never believe that such things like this can be possible but now i am a living testimony to it because Doctor ODIBOH DADA actually brought my lover back and also help me got pregnant, If you are having any relationship problems or any problem concerning life itself why not contact Doctor ODIBOH DADA for help via his email: odibohsolutionhome@gmail.com or whatsapp +2347048883838. Then i promise you that after all said and done you will have reasons to celebrate just like me.
ReplyDeleteI really want to thank Dr Emu for saving my marriage. My wife really treated me badly and left home for almost 3 month this got me sick and confused. Then I told my friend about how my wife has changed towards me then she told me to contact Dr Emu that he will help me bring back my wife and change her back to a good woman. I never believed in all this but I gave it a try. Dr Emu casted a spell of return of love on her, and my wife came back home for forgiveness and today we are happy again. If you are going through any relationship stress or you want back your Ex or Divorce husband you can contact his whatsapp +2347012841542 or email emutemple@gmail.com
ReplyDeleteHi, this is real testimony of a spell doctor who helped me bring back my fiance, who left i and the kids for 9 month. I had lost all hope about my fiance coming back home again. if you’re going through a tough time in your marriage or relationship, or want back your Ex. contact him on: aluya.48hoursspelltemple@gmail.com or whatsapp +2348110493039 you can contact him on his web https://draluya48hoursspelltemple.webs.com/
ReplyDeleteHow I Got My Ex Husband Back. Am so excited, All Thanks goes to Dr Prince i was married to my husband, and we were living fine and happy. it come to an extend that my husband that use to love and care for me, doesn't have my time again, until i fined at that he was having an affair with another woman, I tried to stop him all my effort was in-vain suddenly he divorce me and went for the woman. he live me with two of our kids, I cried all day, I was in pains, sorrow and looking for help. I read a comment on how Dr Prince helped a lady to brought her husband back, after 2yrs , He helped people with his Magic spell love and reuniting spell. so I decided to contact him and explain my problems to him, he did a love spell that made my husband to come back to me and never think of the woman. this man is God sent to restore heart break and reunite relationship. may the lord be your strength and continue to use you to save people relationship and any problems contact him for help on princemagicspell@yahoo.com You can also contact him through his WhatsApp +19492293867. Contact him now for love spell to bring back your ex lover he is the best spell caster and he is the best solution to all relationship problems…
ReplyDeleteThis testimony is worth sharing to the world. I am here to tell the world of the good works of Dr BALBOSA. My name is Olivia Bolton am from the UK.. My man left me and my kids for another older woman. It was not so easy for me.. I love my husband so much and I did not lose hope and I kept praying and God finally answered my prayers...i searched online for a spell caster to help me unite me and my lover back forever and i saw so many testimonies of how DR BALBOSA has helped so many people online and i decided to give him a trial … I contacted him and explained to him. He told me not to worry that he will bring back my man within 24 hours. He consulted his powers and assured me not to worry . He did his work and cast the spell and to my greatest surprise, my husband came back the same day begging and crying just as Dr BALBOSA said. He begged me for forgiveness and he promised never to leave me for any reason. We are happy and we live together as one. Contact Dr BALBOSA now on: balbosasolutionhome@gmail.com and you can also contact him on WHATSAPP/CALLS +2347048047728... don't lose hope have a lovely day
ReplyDeleteThis testimony is worth sharing to the world. I am here to tell the world of the good works of Dr BALBOSA. My name is Olivia Bolton am from the UK.. My man left me and my kids for another older woman. It was not so easy for me.. I love my husband so much and I did not lose hope and I kept praying and God finally answered my prayers...i searched online for a spell caster to help me unite me and my lover back forever and i saw so many testimonies of how DR BALBOSA has helped so many people online and i decided to give him a trial … I contacted him and explained to him. He told me not to worry that he will bring back my man within 24 hours. He consulted his powers and assured me not to worry . He did his work and cast the spell and to my greatest surprise, my husband came back the same day begging and crying just as Dr BALBOSA said. He begged me for forgiveness and he promised never to leave me for any reason. We are happy and we live together as one. Contact Dr BALBOSA now on: balbosasolutionhome@gmail.com and you can also contact him on WHATSAPP/CALLS +2347048047728... don't lose hope have a lovely day
ReplyDeleteI have the worst ex in this world she will go extra miles just to make sure I continue to be in pains, since I broke up with her she have accused me wrongly severally and made me spend months in jail, 3 weeks ago she went and blackmailed me to my boss and my boss fired me last week. I couldn't stand it anymore so had to reach out to Dr Oselumen for help on how I can silence her and Dr Oselumen helped me to get rid of her with his powerful death spell magic which has no side effect and today my wicked ex is gone and gone for good . Peace at last. You can also reach out to Dr Oselumen for any spell today and all conversation with him is very confidential via droselumenme@gmail. com for quicker communication chat with him on WhatsAPP via +2348054265852 THANKS.
ReplyDeleteHe will give you the best result.
CONTACT HIM FOR ANY KIND OF HELP. MONEY SPELL,EX BACK SPELL,PREGNANCY SPELL,DIVORCE SPELL,SPELL TO STOP COURT CASE AND WIN ANY COURT PROBLEM,BUSINESS SPELL,HEALING SPELL,SPELL TO REMOVE BLACK MAGIC OUT FROM YOUR LIFE,FAMILY AND MARRIAGE PROBLEM.
I saw a comment here few weeks ago about Dr Agbazara and i decided to contact him as instructed, thanks to this man for bring joy to me as wished for. i followed instructions which he gave in other to get my lover back who left me and the kids for 3years now, but thanks to Dr Agbazara because they are back to me now for good and we are happy together. please do contact him for help too if in relationship problem via email at: ( agbazara@gmail.com ) OR Via WhatsApp on: ( +2348104102662 ). And testify for yourself.
ReplyDeleteMy husband and I separated recently. We’ve been married for six years now and it’s been an abusive relationship in all types of way. I want to figure out myself and fix my own issues so I can be a great mom and wife but I feel like is a waste of time to try to fix my marriage because it’s broken down and I’m emotionally drained and I just want to focus on my kids. And I feel it’s unfair for me to try to fix something that I’m the only one that’s putting effort into. I’m so confused. That had been my decisions until i came across an article in a blog on how Dr.Ogudugu (greatogudugu@gmail.com) helped many people to restore broken marriages/relationships. I quickly contacted him, and he told me what i should do, which i did immediately. Within 48hours my husband came back and the greatest part of it is that my husband has changed completely, he no longer abuses or insults me. Today, he has become a loving and caring husband.
ReplyDeleteHello everyone. I want to share my amazing experience with the great spell caster Dr.Ogudugu my husband was cheating on me and when I found out we had a fight which lead him filling for a divorce I cried and fell sick when I was searching about love quotes online I saw people talking about Dr.Ogudugu and his great work whose case was similar to mine they left his contact info I contacted Dr.Ogudugu and he told me not to worry that after 48 hours he will cancel the divorce and my husband will be back to me after I did everything he asked me to do to my greatest surprise the next day evening it was my husband he knelt down begging me to accept him back, thank you once again Dr.Ogudugu you are indeed a blessing to me he can also help you. Contact Dr.Ogudugu through his email address on: greatogudugu@gmail.com
ReplyDeleteBuy a logo with 6O% Off,
ReplyDeletePerfect, best service I expect You'll satisfied with us.
Custom Logo
ReplyDeleteAm here to testify what this great spell caster done for me. i never believe in spell casting, until when i was was tempted to try it. i and my wife have been having a lot of problem living together, she will always not make me happy because she have fallen in love with another man outside our relationship, i tried my best to make sure that my wife leave this woman but the more i talk to her the more she makes me fell sad, so my marriage is now leading to divorce because she no longer gives me attention. so with all this pain and agony, i decided to contact this spell caster to see if things can work out between me and my wife again. this spell caster who was a man told me that my wife is really under a great spell that she have been charm by some magic, so he told me that he was going to make all things normal back. he did the spell on my wife and after 5 days my wife changed completely she even apologize with the way she treated me that she was not her self, i really thank this man his name is Dr ose he have bring back my wife back to me i want you all to contact him who are having any problem related to marriage issue and relationship problem he will solve it for you. his email is oseremenspelltemple@gmail.com he is a man and his great. wish you good time.
He cast spells for different purposes like
(1) If you want your ex back.
(2) if you always have bad dream
(3) You want to be promoted in your office.
(4) You want women/men to run after you.
(5) If you want a child.
(6) You want to be rich.
(7) You want to tie your husband/wife to be yours forever.
(8) If you need financial assistance.
(9) HIV/AIDS CURE
(10) is the only answer to that your problem of winning the lottery
Contact him today on oseremenspelltemple@gmail.com or whatsapp him on +2348136482342
Five weeks ago my boyfriend broke up with me. It all started when i went to summer camp i was trying to contact him but it was not going through. So when I came back from camp I saw him with a young lady kissing in his bed room, I was frustrated and it gave me a sleepless night. I thought he will come back to apologies but he didn't come for almost three week i was really hurt but i thank Dr.Azuka for all he did i met Dr.Azuka during my search at the internet i decided to contact him on his email dr.azukasolutionhome@gmail.com he brought my boyfriend back to me just within 48 hours i am really happy. What’s app contact : +44 7520 636249
ReplyDeletethis is such a great blog I ever say thanks for sharing it with us...
ReplyDeletewe surely can help you if you have an interest in web designing or logo designing then visit us?
Logo Designers
REAL URGENT EFFECTIVE SPELL CASTER TO HELP BRING BACK EX LOVER AND SAVE MARRIAGE
ReplyDeleteHello everyone, my name is Flores. I am so overwhelmed with joy all thanks to Dr Odianosen spell. My husband left me for another woman a few years back and I was very devastated cause I never did anything wrong to him, I was left with my two kids and a job that pays little. I was almost giving up until I saw a testimony online about Dr Odianosen and I decided to contact him. I explained my problem to him and he assured me I'll see a positive result after 24 hours, surprisingly my husband came back the day after the spell begging me to forgive him and promised to never leave. My husband has been back for 6 months now and we've never had any issues, am glad I didn't doubt Dr Odianosen cause he sure can solve any problems with fast relief you can also contact him for help now
Email: abelodianosen11@gmail.com or
WhatsApp: +2348107771101
I am so happy to share this wonderful testimony thank you Dr Winner for the help you redeem to me I will be forever grateful now my Ex love is back to me and everything's alright if you want your Ex back if you are passing through similar problem Email him at: Winnersspellcast@gmail.com or you can also call him or add him on whats-App: +2348138289852...or view his website:https://winnersspellcast.blogspot.com
ReplyDelete